Figmalla suunniteltu prototyyppi on olennainen osa tuotekehitystä
Figmalla suunniteltu prototyyppi on olennainen osa tuotekehitystä
Figma on käyttöliittymäsuunnittelun työkalu, jota hyödynnetään AI Commercen headless-arkkitehtuuria hyödyntävien verkkokauppojen käyttöliittymän (frontend) suunnitteluun. Desgin -tiimi suunnittelee ja testaa jokaisen verkkokaupan käyttöliittymän perusteellisesti Figmassa ennen julkaisua.
3
min lukuaika
1.8.2024


Figmalla suunniteltu kevyt prototyyppi on olennainen osa tuotekehitystä, joka auttaa verkkokauppiasta hahmottamaan, testaamaan ja viemään ideoita eteenpäin ennen varsinaista koodaustyötä. Tämä lähestymistapa parantaa lopputuotteen laatua, vähentää riskejä ja säästää aikaa sekä kustannuksia projektin edetessä.
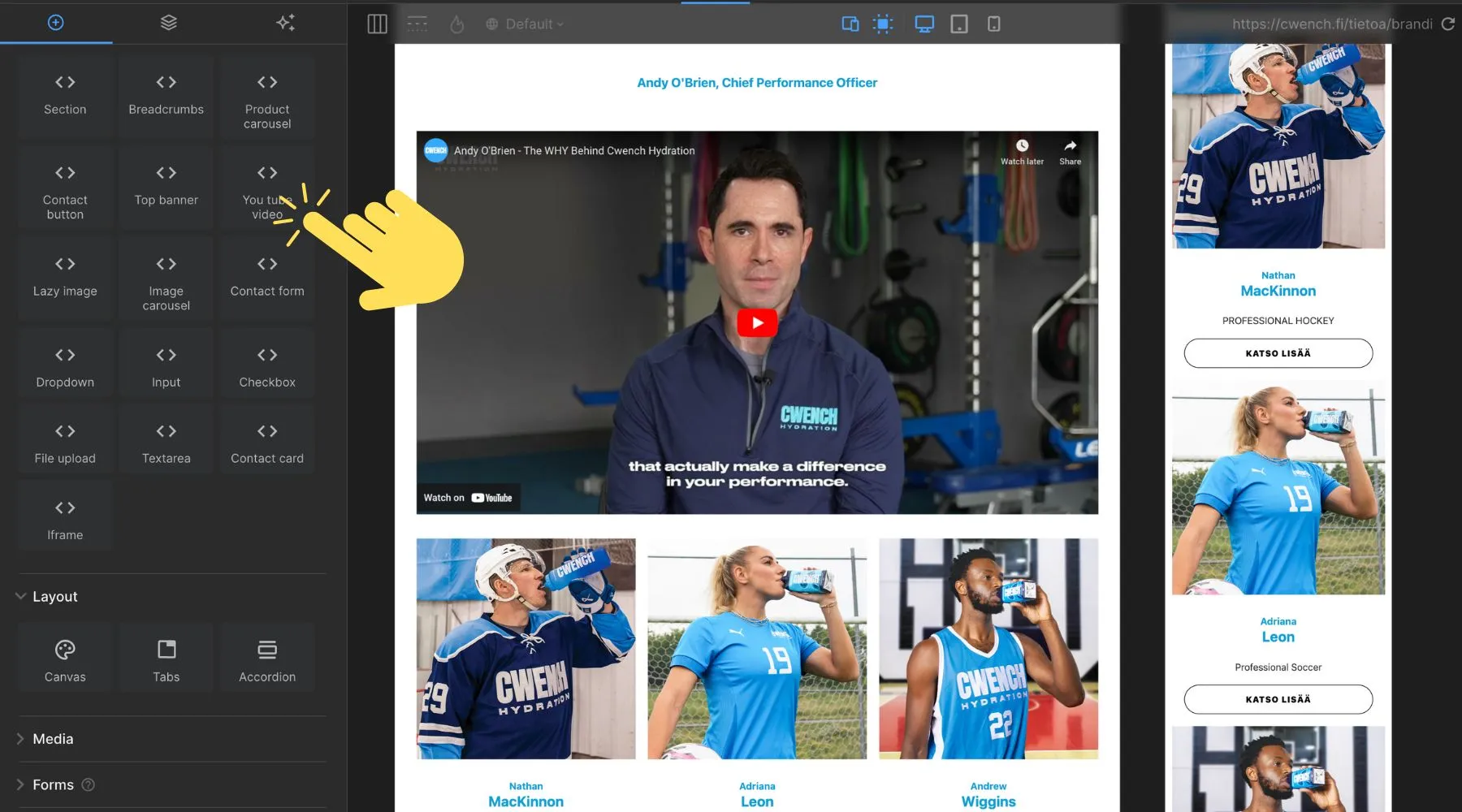
Figmalla suunniteltu käyttöliittymä antaa työkalut visuaalisten käyttöliittymien luomiseen ja prototyyppien tekemiseen, mikä on olennaista ennen varsinaista kehitystyötä. Käyttöliittymän UI (User Interface) ja UX (User Experience) suunnittelu auttaa verkkokauppiasta hahmottamaan ja kommunikoimaan siitä, miltä lopullinen tuote näyttää ja miten se toimii ennen verkkokaupan julkaisua yleisölle.
Mitä Headless käyttöliittymä tarkoittaa?
Headless-käyttöliittymä on lähestymistapa, jossa frontend- eli asiakkaalle näkyvä käyttöliittymä ja backend eli taustahallinnan puolen osat ovat erillään ja keskustelevat rajapinnoilla. Näin ollen käyttöliittymä ja sen toiminnallisuudet eivät ole tiukasti sidoksissa toisiinsa, mikä antaa joustavuutta ja mahdollisuuden hyödyntää erilaisia teknologioita ja komponentteja.
Headless-arkkitehtuuri tuo useita etuja frontend-suunnitteluun, kuten:
Joustavuus: Frontend ei ole sidottu backend-teknologiaan, mikä antaa mahdollisuuden valita eri teknologiat ja palvelut parhaan suorituskyvyn ja tarpeiden mukaan.
Nopeus ja skaalautuvuus: Headless-arkkitehtuuri tarjoaa nopeamman suorituskyvyn, skaalautuvuuden ja mahdollisuuden hallita paremmin sisältöä.
Paranneltu käyttäjäkokemus: Frontend-ratkaisun käyttö mahdollistaa räätälöidymmän ja paremmin optimoidun käyttäjäkokemuksen eri laitteille ja käyttäjäryhmille.
Miksi suunnittelu ja kevyt prototyyppi kannattaa tehdä Figmalla ennen varsinaista koodaustyötä
Käyttöliittymäsuunnittelun ja kevyen prototyypin suunnittelu Figmalla ennen varsinaista koodaustyötä tarjoaa useita merkittäviä etuja, näitä ovat muun muassa:
Käyttöliittymän hahmottaminen: Kevyt prototyyppi auttaa hahmottamaan käyttöliittymän visuaalisesti ja interaktiivisesti ennen koodaustyön aloittamista. Tämä auttaa tiimiä ja sidosryhmiä ymmärtämään, miltä lopputuote näyttää ja miten se toimii.
Tehokkuus ja kustannussäästöt: Figma mahdollistaa nopean iteroinnin ja konseptien testaamisen ennen koodauksen aloittamista. Virheiden ja ongelmien havaitseminen ja korjaaminen suunnitteluvaiheessa säästää aikaa ja vähentää kustannuksia, kun vältetään suuria muutoksia myöhemmin kehitysvaiheessa.
Tiimityö ja kommunikaatio: Figma tarjoaa mahdollisuuden reaaliaikaiseen yhteistyöhön ja kommentointiin, mikä helpottaa tiimien, sidosryhmien ja asiakkaiden välistä kommunikaatiota suunnittelun eri vaiheissa.
Käyttäjätestaus: Kevyt prototyyppi Figmassa mahdollistaa käyttäjätestauksen ennen varsinaisen koodauksen aloittamista. Tämä auttaa tunnistamaan käyttäjien tarpeita ja parannusehdotuksia varhaisessa vaiheessa, mikä usein merkittävästi parantaa lopullisen tuotteen käyttäjäkokemusta.
Selkeys ja dokumentaatio: Figma tarjoaa mahdollisuuden luoda selkeää dokumentaatiota ja suunnittelumateriaaleja kehittäjien ja kauppiaan käyttöön. Tämä auttaa varmistamaan, että suunnitteluideat ja -ratkaisut siirtyvät sujuvasti koodausvaiheeseen ja mahdollisiin muihin yhteinäisen brändi-ilmeen omaaviin materiaaleihin.
AI Commercen desgin -tiimi suunnittelee ja testaa jokaisen verkkokaupan käyttöliittymän perusteellisesti Figmassa ennen julkaisua. Kysy lisää!
Figmalla suunniteltu kevyt prototyyppi on olennainen osa tuotekehitystä, joka auttaa verkkokauppiasta hahmottamaan, testaamaan ja viemään ideoita eteenpäin ennen varsinaista koodaustyötä. Tämä lähestymistapa parantaa lopputuotteen laatua, vähentää riskejä ja säästää aikaa sekä kustannuksia projektin edetessä.
Figmalla suunniteltu käyttöliittymä antaa työkalut visuaalisten käyttöliittymien luomiseen ja prototyyppien tekemiseen, mikä on olennaista ennen varsinaista kehitystyötä. Käyttöliittymän UI (User Interface) ja UX (User Experience) suunnittelu auttaa verkkokauppiasta hahmottamaan ja kommunikoimaan siitä, miltä lopullinen tuote näyttää ja miten se toimii ennen verkkokaupan julkaisua yleisölle.
Mitä Headless käyttöliittymä tarkoittaa?
Headless-käyttöliittymä on lähestymistapa, jossa frontend- eli asiakkaalle näkyvä käyttöliittymä ja backend eli taustahallinnan puolen osat ovat erillään ja keskustelevat rajapinnoilla. Näin ollen käyttöliittymä ja sen toiminnallisuudet eivät ole tiukasti sidoksissa toisiinsa, mikä antaa joustavuutta ja mahdollisuuden hyödyntää erilaisia teknologioita ja komponentteja.
Headless-arkkitehtuuri tuo useita etuja frontend-suunnitteluun, kuten:
Joustavuus: Frontend ei ole sidottu backend-teknologiaan, mikä antaa mahdollisuuden valita eri teknologiat ja palvelut parhaan suorituskyvyn ja tarpeiden mukaan.
Nopeus ja skaalautuvuus: Headless-arkkitehtuuri tarjoaa nopeamman suorituskyvyn, skaalautuvuuden ja mahdollisuuden hallita paremmin sisältöä.
Paranneltu käyttäjäkokemus: Frontend-ratkaisun käyttö mahdollistaa räätälöidymmän ja paremmin optimoidun käyttäjäkokemuksen eri laitteille ja käyttäjäryhmille.
Miksi suunnittelu ja kevyt prototyyppi kannattaa tehdä Figmalla ennen varsinaista koodaustyötä
Käyttöliittymäsuunnittelun ja kevyen prototyypin suunnittelu Figmalla ennen varsinaista koodaustyötä tarjoaa useita merkittäviä etuja, näitä ovat muun muassa:
Käyttöliittymän hahmottaminen: Kevyt prototyyppi auttaa hahmottamaan käyttöliittymän visuaalisesti ja interaktiivisesti ennen koodaustyön aloittamista. Tämä auttaa tiimiä ja sidosryhmiä ymmärtämään, miltä lopputuote näyttää ja miten se toimii.
Tehokkuus ja kustannussäästöt: Figma mahdollistaa nopean iteroinnin ja konseptien testaamisen ennen koodauksen aloittamista. Virheiden ja ongelmien havaitseminen ja korjaaminen suunnitteluvaiheessa säästää aikaa ja vähentää kustannuksia, kun vältetään suuria muutoksia myöhemmin kehitysvaiheessa.
Tiimityö ja kommunikaatio: Figma tarjoaa mahdollisuuden reaaliaikaiseen yhteistyöhön ja kommentointiin, mikä helpottaa tiimien, sidosryhmien ja asiakkaiden välistä kommunikaatiota suunnittelun eri vaiheissa.
Käyttäjätestaus: Kevyt prototyyppi Figmassa mahdollistaa käyttäjätestauksen ennen varsinaisen koodauksen aloittamista. Tämä auttaa tunnistamaan käyttäjien tarpeita ja parannusehdotuksia varhaisessa vaiheessa, mikä usein merkittävästi parantaa lopullisen tuotteen käyttäjäkokemusta.
Selkeys ja dokumentaatio: Figma tarjoaa mahdollisuuden luoda selkeää dokumentaatiota ja suunnittelumateriaaleja kehittäjien ja kauppiaan käyttöön. Tämä auttaa varmistamaan, että suunnitteluideat ja -ratkaisut siirtyvät sujuvasti koodausvaiheeseen ja mahdollisiin muihin yhteinäisen brändi-ilmeen omaaviin materiaaleihin.
AI Commercen desgin -tiimi suunnittelee ja testaa jokaisen verkkokaupan käyttöliittymän perusteellisesti Figmassa ennen julkaisua. Kysy lisää!
Figmalla suunniteltu kevyt prototyyppi on olennainen osa tuotekehitystä, joka auttaa verkkokauppiasta hahmottamaan, testaamaan ja viemään ideoita eteenpäin ennen varsinaista koodaustyötä. Tämä lähestymistapa parantaa lopputuotteen laatua, vähentää riskejä ja säästää aikaa sekä kustannuksia projektin edetessä.
Figmalla suunniteltu käyttöliittymä antaa työkalut visuaalisten käyttöliittymien luomiseen ja prototyyppien tekemiseen, mikä on olennaista ennen varsinaista kehitystyötä. Käyttöliittymän UI (User Interface) ja UX (User Experience) suunnittelu auttaa verkkokauppiasta hahmottamaan ja kommunikoimaan siitä, miltä lopullinen tuote näyttää ja miten se toimii ennen verkkokaupan julkaisua yleisölle.
Mitä Headless käyttöliittymä tarkoittaa?
Headless-käyttöliittymä on lähestymistapa, jossa frontend- eli asiakkaalle näkyvä käyttöliittymä ja backend eli taustahallinnan puolen osat ovat erillään ja keskustelevat rajapinnoilla. Näin ollen käyttöliittymä ja sen toiminnallisuudet eivät ole tiukasti sidoksissa toisiinsa, mikä antaa joustavuutta ja mahdollisuuden hyödyntää erilaisia teknologioita ja komponentteja.
Headless-arkkitehtuuri tuo useita etuja frontend-suunnitteluun, kuten:
Joustavuus: Frontend ei ole sidottu backend-teknologiaan, mikä antaa mahdollisuuden valita eri teknologiat ja palvelut parhaan suorituskyvyn ja tarpeiden mukaan.
Nopeus ja skaalautuvuus: Headless-arkkitehtuuri tarjoaa nopeamman suorituskyvyn, skaalautuvuuden ja mahdollisuuden hallita paremmin sisältöä.
Paranneltu käyttäjäkokemus: Frontend-ratkaisun käyttö mahdollistaa räätälöidymmän ja paremmin optimoidun käyttäjäkokemuksen eri laitteille ja käyttäjäryhmille.
Miksi suunnittelu ja kevyt prototyyppi kannattaa tehdä Figmalla ennen varsinaista koodaustyötä
Käyttöliittymäsuunnittelun ja kevyen prototyypin suunnittelu Figmalla ennen varsinaista koodaustyötä tarjoaa useita merkittäviä etuja, näitä ovat muun muassa:
Käyttöliittymän hahmottaminen: Kevyt prototyyppi auttaa hahmottamaan käyttöliittymän visuaalisesti ja interaktiivisesti ennen koodaustyön aloittamista. Tämä auttaa tiimiä ja sidosryhmiä ymmärtämään, miltä lopputuote näyttää ja miten se toimii.
Tehokkuus ja kustannussäästöt: Figma mahdollistaa nopean iteroinnin ja konseptien testaamisen ennen koodauksen aloittamista. Virheiden ja ongelmien havaitseminen ja korjaaminen suunnitteluvaiheessa säästää aikaa ja vähentää kustannuksia, kun vältetään suuria muutoksia myöhemmin kehitysvaiheessa.
Tiimityö ja kommunikaatio: Figma tarjoaa mahdollisuuden reaaliaikaiseen yhteistyöhön ja kommentointiin, mikä helpottaa tiimien, sidosryhmien ja asiakkaiden välistä kommunikaatiota suunnittelun eri vaiheissa.
Käyttäjätestaus: Kevyt prototyyppi Figmassa mahdollistaa käyttäjätestauksen ennen varsinaisen koodauksen aloittamista. Tämä auttaa tunnistamaan käyttäjien tarpeita ja parannusehdotuksia varhaisessa vaiheessa, mikä usein merkittävästi parantaa lopullisen tuotteen käyttäjäkokemusta.
Selkeys ja dokumentaatio: Figma tarjoaa mahdollisuuden luoda selkeää dokumentaatiota ja suunnittelumateriaaleja kehittäjien ja kauppiaan käyttöön. Tämä auttaa varmistamaan, että suunnitteluideat ja -ratkaisut siirtyvät sujuvasti koodausvaiheeseen ja mahdollisiin muihin yhteinäisen brändi-ilmeen omaaviin materiaaleihin.
AI Commercen desgin -tiimi suunnittelee ja testaa jokaisen verkkokaupan käyttöliittymän perusteellisesti Figmassa ennen julkaisua. Kysy lisää!
Sinua voisi kiinnostaa myös
Usein kysytyt kysymykset
Mikä on AI Commerce ja miten se toimii?
Mistä tulee nimi AI Commerce?
Millaiselle yritykselle AI Commerce sopii?
Kuinka pitkiä ovat sopimukset?
Minkälaisia hinnoittelumalleja on saatavilla?
Voinko vaihtaa tilaustani myöhemmin?
Onko AI Commercen käyttöönotossa erillisiä pystytyskuluja?
Kenen kumppaneiden kanssa voin kehittää verkkokauppaani?
Harkitsen siirtymistä AI Commercelle. Miten saan siirrettyä tietoni?
Onko käyttäjälle saatavilla teknistä tukea tai opastusta?
Onko ohjelmisto pilvipohjainen?
Usein kysytyt kysymykset
Mikä on AI Commerce ja miten se toimii?
Mistä tulee nimi AI Commerce?
Millaiselle yritykselle AI Commerce sopii?
Kuinka pitkiä ovat sopimukset?
Minkälaisia hinnoittelumalleja on saatavilla?
Voinko vaihtaa tilaustani myöhemmin?
Onko AI Commercen käyttöönotossa erillisiä pystytyskuluja?
Kenen kumppaneiden kanssa voin kehittää verkkokauppaani?
Harkitsen siirtymistä AI Commercelle. Miten saan siirrettyä tietoni?
Onko käyttäjälle saatavilla teknistä tukea tai opastusta?
Onko ohjelmisto pilvipohjainen?
Usein kysytyt kysymykset
Mikä on AI Commerce ja miten se toimii?
Mistä tulee nimi AI Commerce?
Millaiselle yritykselle AI Commerce sopii?
Kuinka pitkiä ovat sopimukset?
Minkälaisia hinnoittelumalleja on saatavilla?
Voinko vaihtaa tilaustani myöhemmin?
Onko AI Commercen käyttöönotossa erillisiä pystytyskuluja?
Kenen kumppaneiden kanssa voin kehittää verkkokauppaani?
Harkitsen siirtymistä AI Commercelle. Miten saan siirrettyä tietoni?
Onko käyttäjälle saatavilla teknistä tukea tai opastusta?
Onko ohjelmisto pilvipohjainen?

Kotimainen yritys ja 100% suomalaista koodia
Valitsemalla kotimaisen verkkokaupparatkaisun tuet suomalaista kilpailukykyä ja edistät kansallista hyvinvointia.
Meistä
© 2024 AI Commerce. Kaikki oikeudet pidätetään.

Kotimainen yritys ja 100% suomalaista koodia
Valitsemalla kotimaisen verkkokaupparatkaisun tuet suomalaista kilpailukykyä ja edistät kansallista hyvinvointia.
Meistä
© 2024 AI Commerce. Kaikki oikeudet pidätetään.

Kotimainen yritys ja 100% suomalaista koodia
Valitsemalla kotimaisen verkkokaupparatkaisun tuet suomalaista kilpailukykyä ja edistät kansallista hyvinvointia.
Meistä
© 2024 AI Commerce. Kaikki oikeudet pidätetään.